TLDR;
Nur für Webentwickler
Ziel
Custom header für eine WordPress Website mit dem GeneratePress Theme
Umsetzung
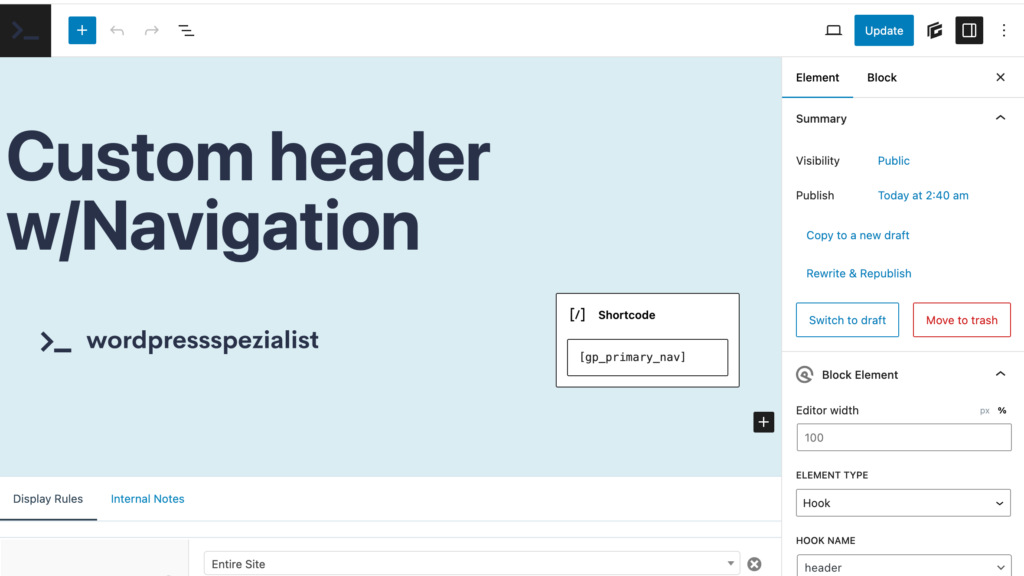
Neues Element vom Typ Block anlegen und als Hook “Header” auswählen

Inhalte für den Header einfügen
Beispiel
<!-- wp:generateblocks/container {"uniqueId":"ca9d7686","templateLock":"all","backgroundColor":"var(\u002d\u002dcontrast)","isDynamic":true,"blockVersion":4,"lock":{"move":true,"remove":true},"metadata":{"name":"WRAPPER"}} -->
<!-- wp:generateblocks/container {"uniqueId":"e2b2fbbf","backgroundColor":"var(\u002d\u002dcontrast-2)","isDynamic":true,"blockVersion":4,"useGlobalMaxWidth":true,"spacing":{"marginLeft":"auto","marginRight":"auto"},"metadata":{"name":"CENTER CONTENT"}} -->
<!-- wp:generateblocks/container {"uniqueId":"f6f294a8","templateLock":"all","backgroundColor":"var(\u002d\u002dcontrast-3)","isDynamic":true,"blockVersion":4,"display":"flex","lock":{"move":true,"remove":true},"metadata":{"name":"LAYOUT (flex)"}} -->
<!-- wp:generateblocks/container {"uniqueId":"c3ddd0f5","isDynamic":true,"blockVersion":4,"spacing":{"paddingRight":"40px"},"metadata":{"name":"LOGO"}} -->
<!-- wp:generateblocks/image {"uniqueId":"38267fbc","mediaId":58,"sizeSlug":"full","width":"100px","blockVersion":2} -->
<figure class="gb-block-image gb-block-image-38267fbc"><img class="gb-image gb-image-38267fbc" src="http://customheader1.local/wp-content/uploads/2024/04/logo-gp.svg"/></figure>
<!-- /wp:generateblocks/image -->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"31e9a4e4","templateLock":"all","backgroundColor":"var(\u002d\u002dbase)","isDynamic":true,"blockVersion":4,"display":"flex","flexDirection":"column","sizing":{"width":"100%"},"lock":{"move":true,"remove":true},"metadata":{"name":"NAVIGATIONS (flex)"}} -->
<!-- wp:generateblocks/container {"uniqueId":"4d06eccc","backgroundColor":"rgba(180, 180, 191, 0.71)","isDynamic":true,"blockVersion":4,"display":"flex","justifyContent":"flex-end","metadata":{"name":"NAV2"}} -->
<!-- wp:shortcode -->
[gp_secondary_nav]
<!-- /wp:shortcode -->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"b6a4fc53","backgroundColor":"rgba(88, 88, 97, 0.5)","isDynamic":true,"blockVersion":4,"display":"flex","flexDirection":"row","justifyContent":"flex-start","metadata":{"name":"NAV1"}} -->
<!-- wp:shortcode -->
[gp_primary_nav]
<!-- /wp:shortcode -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->Appearance > GeneratePress > Secondary Nav > aktivieren
Das ist notwendig, damit die Shortcodes im nächsten Abschnitt funktionieren.

Shortcodes für die Ausgabe der Primary und Secondary Navigation in der functions.php erstellen
<?php
// -------------------------------------------------------------------
// Custom Header (1/2)
// -------------------------------------------------------------------
// Shortcut for primary navigation
// -------------------------------------------------------------------
// https://generate.support/topic/shortcode-nav/#post-94443
// -------------------------------------------------------------------
add_shortcode( 'gp_primary_nav', function() {
ob_start();
if ( function_exists( 'generate_secondary_navigation_position' ) )
{
generate_navigation_position();
}
else
{
echo '<p>Error: Function does not exist: generate_navigation_position()</p>';
}
return ob_get_clean();
} );
// -------------------------------------------------------------------
// Custom Header (2/2)
// -------------------------------------------------------------------
// Shortcut for secondary navigation
// -------------------------------------------------------------------
// Prerequisites in WP Backend
// 1. in Appearance > GenratePress activate the Secondary Navigation and assign it a Menu in Appearanace > Menus.
// 2. in Customizer > Layout > Secondary Navigation set the Location to No Navigation
// -------------------------------------------------------------------
// https://generate.support/topic/would-like-to-create-something-like-the-screenshot/#post-93651
// -------------------------------------------------------------------
add_shortcode( 'gp_secondary_nav', function() {
ob_start();
if ( function_exists( 'generate_secondary_navigation_position' ) )
{
generate_secondary_navigation_position();
}
else
{
echo '<p>Error: Function does not exist: generate_secondary_navigation_position()</p>';
}
return ob_get_clean();
} );
?>Ergebnis
Der Header von dieser Seite: